25. února 2020 byla vydána další verze prohlížeče Opera s pořadovým číslem 67.
Verze 67 přináší novinky v postranním panelu, přepínači listů a označením stejných listů.
Hlavní novinkou jsou Kontexty (pracovní plochy). Vlastně je to označení oddělených pracovních ploch prohlížeče, ve kterých je možné mít otevřené různé karty (listy). Pomocí kontextů můžete mít oddělené weby pracovní od soukromých apod. Prohlížeč nabízí vytvoření až 5 kontextů.
Další novinkou je vizuální přepínač otevřených listů. Při stisknutí kláves Ctrl+Tab se zobrazí náhledy otevřených listů.
A poslední novinkou je vizuální označení stejných otevřených listů. Pokud máte mezi otevřenými listy dva stejné, po najetí myší na jeden z nich se oba zvýrazní.
Odkazy na další články o nové verzi
Stažení Opery
Operu 67 si můžete stáhnout z oficiálních stránek nebo bude stávající verze automaticky aktualizována.
12. února 2020 byla vydána nová verze prohlížeče Vivaldi s označením 2.11.
Jednou z novinek verze 2.11 je vylepšení plovoucího pro sledování videa. V nové verzi je ovládání vyskakovacího okna jednodušší. Kliknutím na malou ikonu zobrazenou ve středu videa se spustí plovoucí okno, kterému lze přizpůsobit velikost a přesunout.
I v této verzi vývojáři pracovali na vzhledu prohlížeče. Dosud Vivaldi nesledoval nastavení světlého/tmavého režimu operačního systému. Od této verze již prohlížeč změní téma podle nastavení tématu operačního systému (světlý/tmavý režim).
Poslední novinkou je další vylepšení ovládání prohlížeče pomocí kláves. Nyní lze pomocí klávesy F6 cyklicky zaměřit ovládání klávesnice na webovou stránku,lištu záložek a adresní pruh. Shift+F6 toto pořadí převrátí.
Odkazy na další články o nové verzi
Stažení Vivaldi
Novou verzi je možné stáhnout z oficiálních stránek nebo bude stávající verze automaticky aktualizována.
8. ledna 2020 byla vydána další verze prohlížeče Opera s pořadovým číslem 66.
Mezi novinky verze 66 patří rozšíření funkčnosti bočního panelu. V předchozí verzi byl boční panel upraven, kdy se záložky a historie zobrazovaly v plovoucím okně. Dále bylo možné toto plovoucí okno připnout k bočnímu panelu.
Novinkou této verze je upravené okno Historie, kde je implementována funkce rychlé obnovy zavřené stránky. Další novinka se týká rozšíření, které je nyní sjednoceno s bočním panelem. Nyní je možné přidat rozšíření i na boční lištu.
Odkazy na další články o nové verzi
Stažení Opery
Operu 66 si můžete stáhnout z oficiálních stránek nebo bude stávající verze automaticky aktualizována.
21. prosince 2019 byla vydána nová verze prohlížeče Vivaldi s označením 2.10.
Nejpodstatnější novinkou nové verze je změna identifikace. Vývojáři se na většině stránek vzdali podpisu Vivaldi a prohlížeč se identifikuje jak Chrome. Na vybraných a důvěryhodných stránkách se prohlížeč identifikuje jako Vivaldi.
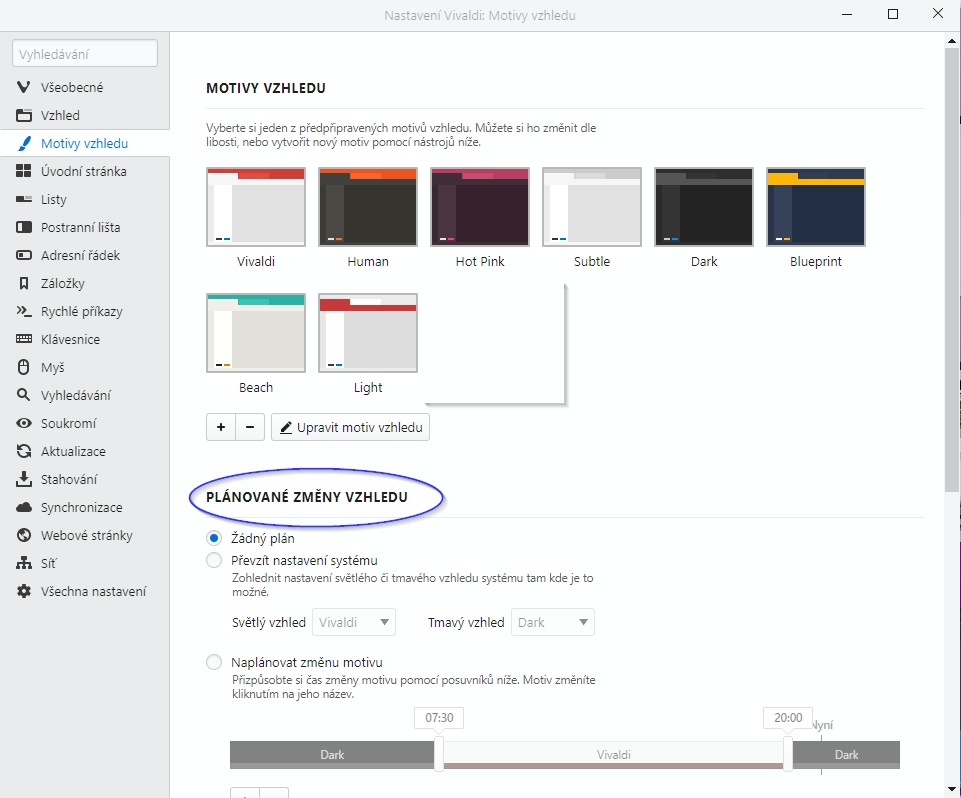
Další novinka se týká nastavení vzhledu. Nyní lze nastavení vzhledu přizpůsobit nastavení samotného operačního systému. Je možné nastavit pro světlý režim operačního systému světlé téma prohlížeče, pro tmavý režim tmavé téma. Nebo lze nastavit pro jednotlivé režimy libovolná témata. Nastavení se provádí v Menu: Nástroje -> Motivy vzhledu -> Plánované změny vzhledu.

Odkazy na další články o nové verzi
Stažení Vivaldi
Novou verzi je možné stáhnout z oficiálních stránek nebo bude stávající verze automaticky aktualizována.